Thanks for your article about full screen webpage captures in Microsoft Edge. I use Chrome as a browser in Windows, however. A quick search did not show me that feature. Are you aware of a “screenshot” like feature in Chrome?
While Microsoft Edge and Google Chrome have a similar foundation – Chromium, an open source Web browser – there are many areas where the features and user experience diverse. One of them is the inclusion of a web capture tool. Well, that’s not exactly true because there is a simple full-page Web capture tool within Google Chrome, but for some reason it’s buried deep in the developer tools!
On the other hand, there are a variety of Chrome Extensions that let you capture webpages at the click of a button. Not a fan of third-party extensions? You can also try using the Print feature and then save it as a PDF instead of sending it to the printer, but that doesn’t always have satisfactory results. Let’s consider all three.
WEBPAGE CAPTURE: PRINT ME
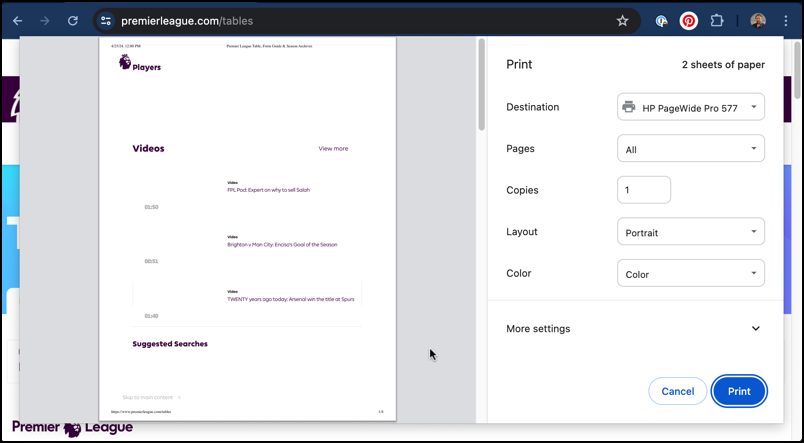
The easiest of these options is to just click on the Print button and hope that the page will render properly. I’m using the English Premier League Soccer page that shows the current standings of every team as my test, and on screen, it looks great. In the print dialog, however, it’s all sorts of broken:

Definitely not a good result, so while that might work beautifully on some pages, this one’s a big fail. Also, I’m running these tests on a Mac system so your Windows version of Chrome might do a better job rendering this page. Or not.
WEBPAGE CAPTURE: ADD AN EXTENSION
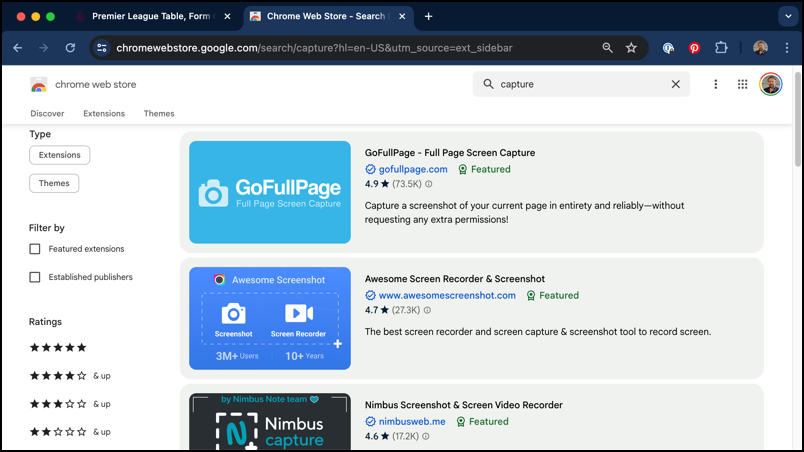
The other relatively easy solution is to add an Extension to your Google Chrome that will allow you to capture and save full webpages rather than just what’s visible. Go to the Chrome Web Store and search for “capture”:

Lots of options, and the first one, GoFullPage, seems pretty popular with its #1 position, 4.9/5.0 score, and 73.5K reviews. To install an Extension, simply click on it in the listing…

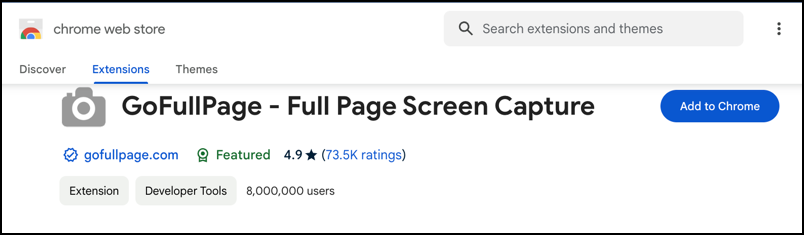
It will show some screen captures of the Extension at work, but the key information is at the top. Notice this has 8,000,000 users. That’s impressive! Ready to proceed? Click on “Add to Chrome” and it’ll confirm that’s what you really want to do:

A click on “Add extension” and you’re just about done.

Notice it offers a keyboard shortcut, but it’s also accessible from the jigsaw-puzzle-piece icon too.
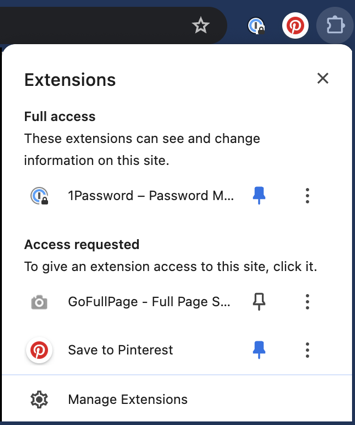
Now, back to the Premier League Web page. The new Extension button does not automatically show up, but a click on the Extensions icon reveals:

See how there are blue pushpin icons, but GoFullPage has a black outline? That’s why it isn’t showing up on the toolbar. If you’d like it to be there and easily accessible at any time, click on the pushbutton icon to turn it blue. Or you can just choose the Extension from this menu.
GoFullPage is interesting because it literally takes a screen capture, scrolls down, takes another screen capture, in a loop, stitching it all together in the background. While it does that, you see this progress window:

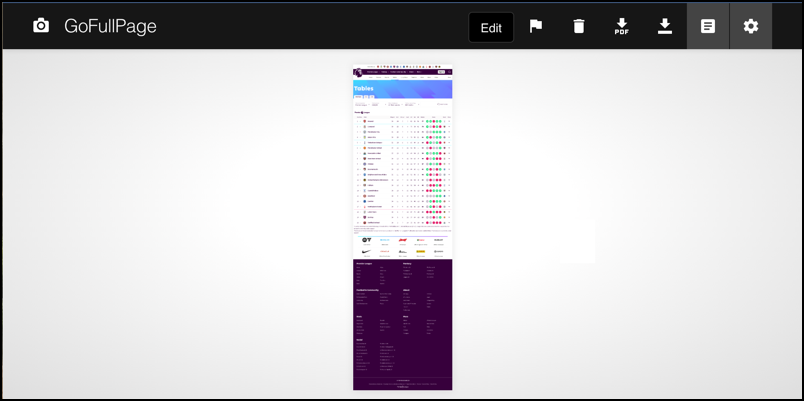
I’ll admit, it’s a bit disconcerting and it leaves you at the very bottom of the page when it’s done, but it works. The newly created full webpage capture will be shown in a basic edit window:

From here you can edit, discard, save as a PDF, save as a graphic, etc. A bit crude, but it works!
WEBPAGE CAPTURE: DEVELOPER MODE
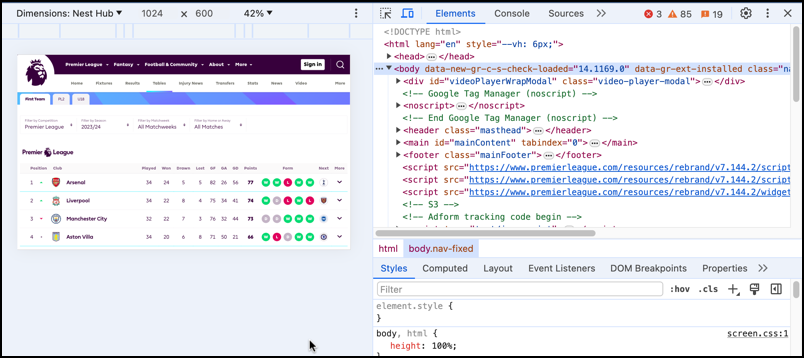
If you want to put on your hardcore geek hat, there’s a third way to capture a full webpage image in Google Chrome, but it does require some typing. Start by accessing Developer Tools by pressing Ctrl+Shift+I (Windows) or Cmd+Option+I (Mac). You’ll see the Web page move to the left and a robust coding environment with multiple windows appear on the right:

If you’re a Web developer, there’s quite a bit you can learn about a page by utilizing Developer Mode. Overwhelmed? A click on the “x” in the top right and it’ll hide again. But let’s give it a try…
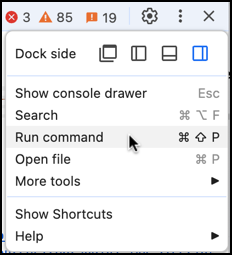
Click on the three vertical dots icon near the top right. A menu appears:

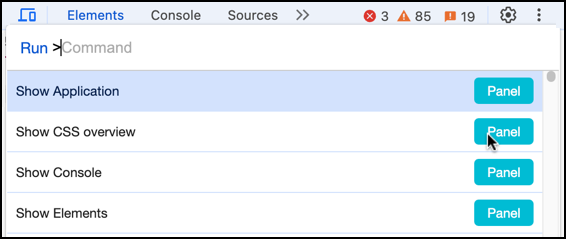
Choose “Run command” and it switches to a different menu:

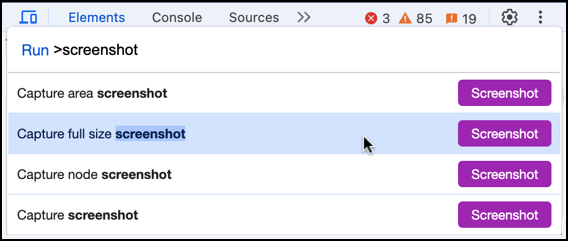
Type in screenshot and you’ll, finally, see the options for screenshots:

That’s what we want: Click on “Capture full size screenshot” and it’ll instantly assemble the image and download it into your Downloads folder:

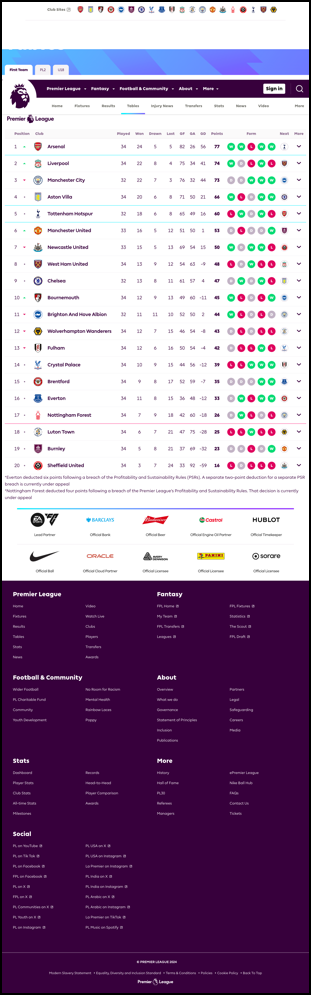
That’s it. Now you can click on the “X” to close the developer mode and get back to your Web page. Meanwhile, here’s what it’s created and downloaded:

Pretty darn cool. Which one you choose I’ll leave up to you, but now you know the three primary ways you can crack this proverbial nut. Good luck!
Pro Tip: I’ve been writing about Google tools forever! Please check out my extensive Google Chrome and Tools help area while you’re here! Thanks.
