I’m working on a Web site for a client and need to ensure that it’s accessible for people of varying ability. What are the best resources to help me out?
Web site design for accessibility is a critical question applicable to more people than you might realize. It’s also a topic that too many Web designers simply ignore. After all, if they aren’t visually impaired and have excellent vision, doesn’t that mean everyone else does too? Maybe, maybe not. In fact, color vision deficiency (also known as CVD) affects approximately 1 in 12 men (8%) and 1 in 200 women in the world. In England alone this means that there are approximately 2.7 million color blind people (about 4.5% of the entire population), most of whom are male.
The most common form of color blindness involves what’s known as red/green color blindness, otherwise known as deuteranopia. Consider the following image of apples with both normal color vision (on the left) and deuteranopia:

Luckily, seeing the world through the eyes or experiences of those requiring additional consideration when they browse the web is as easy as a set of tools anyone can use for free. I checked in with my friend and Web developer Mario Lurig (his latest site is HeroMuster) and here are some of his recommendations:
 First off, ColorOracle, a color-blindness simulator available for Windows, MacOS, or Linux. Simple, compatible with a wide variety of graphics editors and systems, it lets you essentially use your computer as if you had a form of color vision deficiency. Quite eye-opening as there are a lot of sites that get more confusing or downright unusable…
First off, ColorOracle, a color-blindness simulator available for Windows, MacOS, or Linux. Simple, compatible with a wide variety of graphics editors and systems, it lets you essentially use your computer as if you had a form of color vision deficiency. Quite eye-opening as there are a lot of sites that get more confusing or downright unusable…
If your audience is part of an older generation, they may be suffering from blurry vision, glaucoma, or maybe just work in an environment with poor lighting. All of these conditions can be simulated using a Google Chrome extension called NoCoffee Vision Simulator.
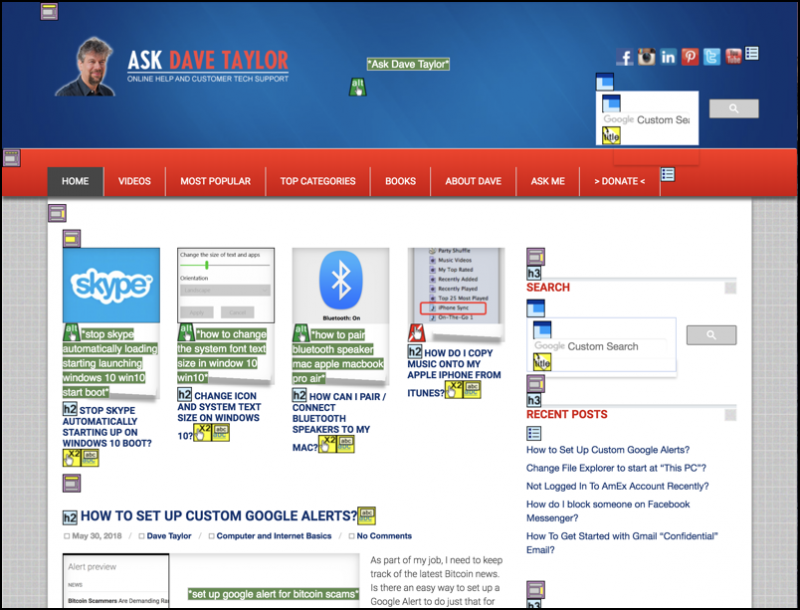
What about those that are legally blind and use a screen reader? That’s where WAVE comes in, the Web Accessibility Evaluation Tool. You give it a URL and it analyzes the page and design, returning a list of errors, warnings, and suggestions for those who accessed the same URL with a screen reader. The most common issue: images with alt attributes describing the image. It can be a lot of work to get things 100% compatible too. Here’s how the AskDaveTaylor home page looks once analyzed by the WAVE software:

The final tool offers more testing than just accessibility, but since it’s part of building an accessible site in the first place, it’s worth a mention. From Google, the Lighthouse extension performs an audit on a web-page for performance, accessibility, progressive web app, SEO, and best practices. It’s always a good idea to optimize not just for accessibility but the various other factors critical to Web site success.

Dave,
Thank you for bringing attention to this important issue. Vision issues such as Color blindness is indeed one of the issues you have to check for. However, there are a list of issues that you have to deal with to make a website accessible–mobility, hearing, cognitive, etc.
Generally for a website to be considered acceptable it has to meet the WCAG AA standard. Our Vivian Cullipher wrote a checklist based on WCAG AA at https://www.microassist.com/digital-accessibility/digital-accessibility-checklist/.
Great start on the tools as well. Automated accessibility testers are a great start. It is important to do some manual testing by using screen readers (such as JAWS, NVDA, etc.) Believe it or not your keyboard is a great accessibility tester–you can test if a visitor can use your website without a mouse (can you Tab through form fields for example). There’s a good list of common issues and tools at https://developer.mozilla.org/en-US/docs/Learn/Tools_and_testing/Cross_browser_testing/Accessibility